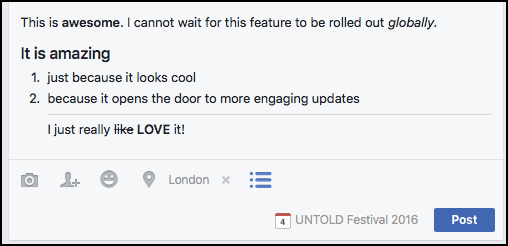
Những ngày gần đây, nhiều cư dân mạng Facebook đã nhận thấy một sự thay đổi mới mẻ ở một số status Facebook trên News Feed: Các post được viết và căn chỉnh rất khoa học với tiêu đề to, chữ đậm/nghiêng, trích dẫn (quote) và cả đính link... Nhìn qua thôi chưa biết đó là ai, có quen biết không, nhưng sự "pro" toát lên từ thần thái của status đó thì không thể lẫn đi đâu được!

Viết chữ đâm chữ nghiêng, chữ to chữ nhỏ như vậy từ đâu mà ra?
Thế nhưng, không hiểu những nhân vật này lấy đâu ra nguyên liệu mà chế cháo nên những bài viết đẹp mắt như vậy, trong khi người thường tìm đỏ mắt cũng chẳng thấy chỗ nào giúp làm ra chữ đậm chữ nghiêng. Phải chăng đó chính là những tay trong của Facebook cài vào, được hưởng những tính năng mới toanh trước hàng triệu người khác?
Không hẳn, thực chất đó là một tính năng định dạng văn bản (Text Formatting) đã được Facebook tung ra từ khá lâu (tháng 7/2018) nhưng tới này mới dần update cho một bộ phận người dùng ở Việt Nam.
Đây là một công cụ rất hữu hiệu trong việc soạn thảo và căn chỉnh các status của mình sao cho khoa học, hợp lý lề lối hơn, tạo ấn tượng và hiệu quả cho người khác tiếp thu thông tin.
Tuy nhiên, hiện tính năng này chỉ xuất hiện khi đăng status trong một Group, không dành cho các trạng thái thông thường trên trang cá nhân. Hơn nữa, chỉ một số thành viên của Group mới được update tính năng Text Formatting có sẵn trong phần đăng status.
Theo kinh nghiệm của nhiều người, những thành viên nào thường xuyên đăng bài trong Group, đặc biệt là status dài sẽ dược Facebook tự động cung cấp tính năng Text Formatting khi soạn thảo.

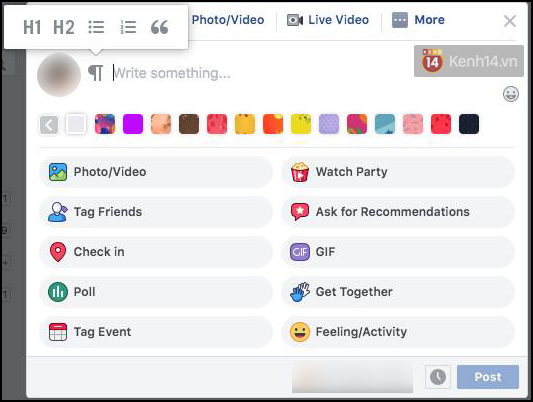
Tính năng định dạng văn bản hiện lên ngay cạnh con trò soạn thảo cho các thành viên tích cực trong Group.
Dù vậy, bất kỳ ai trong chúng ta cũng có thể làm theo tương tự, chỉ là theo cách "chân tay" và bất tiện hơn một chút: Áp dụng công thức mã HTML lên Facebook để định dạng văn bản. Nghe qua có vẻ khó hiểu, vậy hãy cùng đi vào hình ảnh trực quan luôn cho thông suốt nhé:

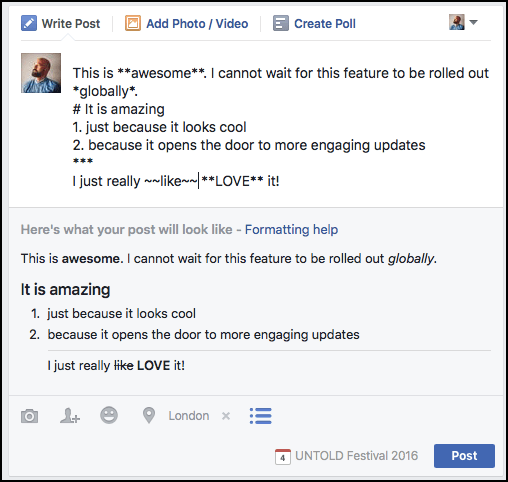
Sử dụng các ký tự đi kèm chữ trên khung soạn thảo (trên) sẽ cho ra kết quả định dạng khác biệt (dưới).
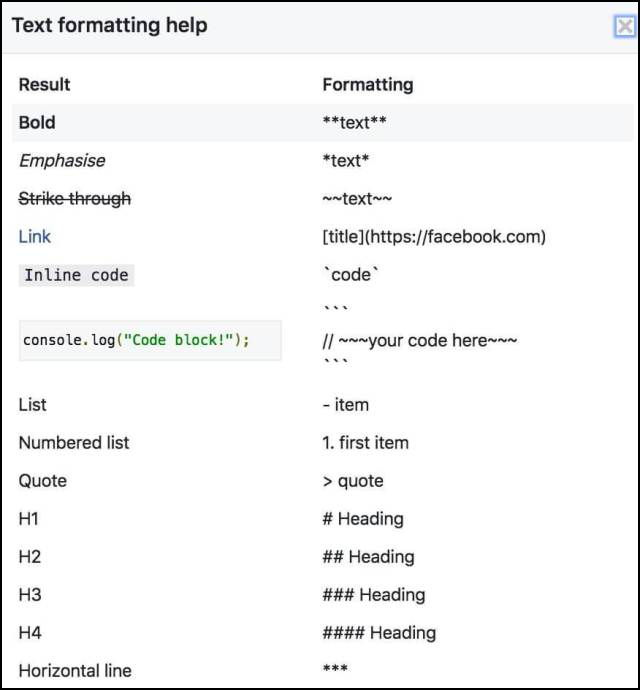
Sau đây là công thức để định dạng văn bản trên status Facebook theo mã HTML:

Những ví dụ trực quan về định dạng chữ được thay đổi (trái) và cách soạn thảo (phải).
Công thức trên có thể được áp dụng tương tự trong cả Messenger, nhưng không phải tất cả. Chẳng hạn, định dạng tiêu đề lớn (H1, H2...) hoặc đường kẻ ngang hết dòng (horizontal line) sẽ chỉ có mặt cho status mà không có trên Messenger, vì chỗ trống hiển thị không lý tưởng.