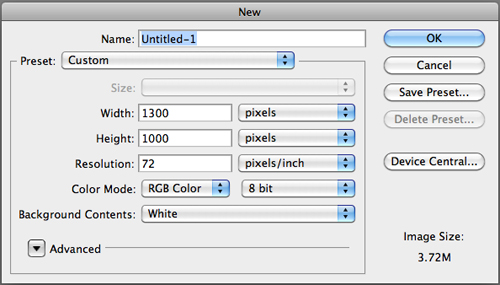
Đầu tiên tạo một file có kích thước như sau:

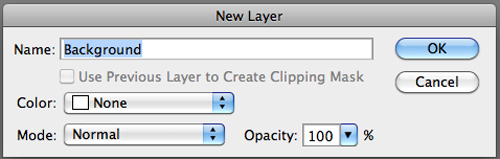
Sau đó bạn vào Layer > New > Background from Layer và đặt tên là Background.

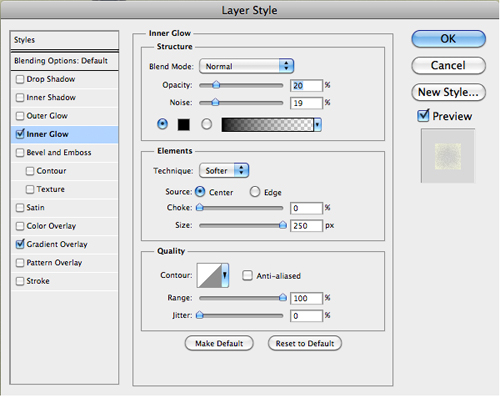
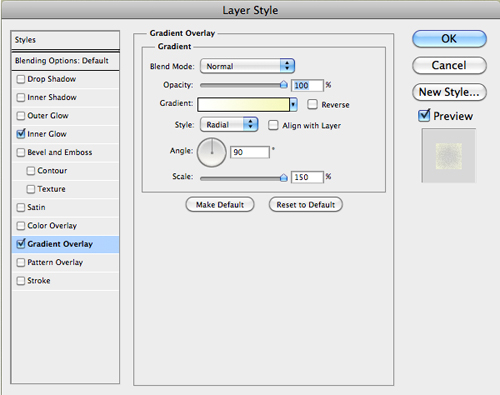
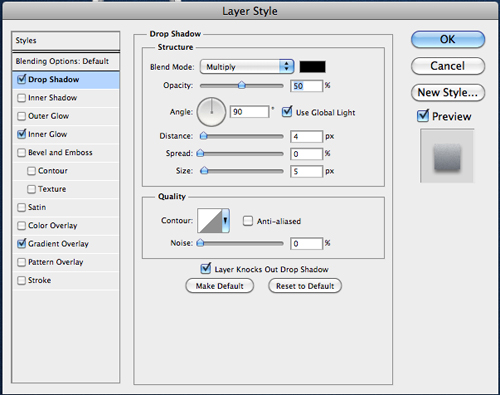
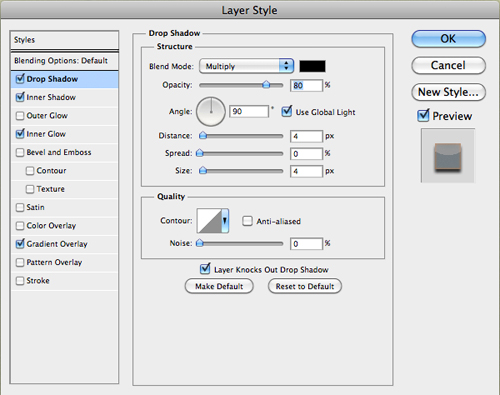
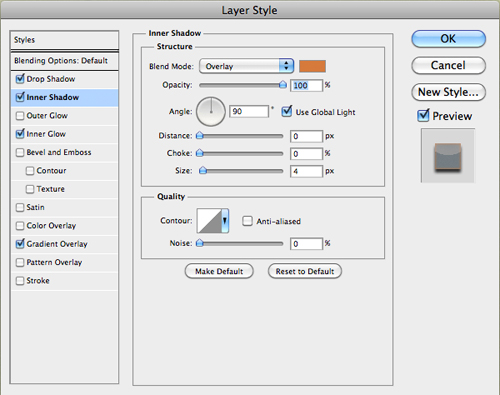
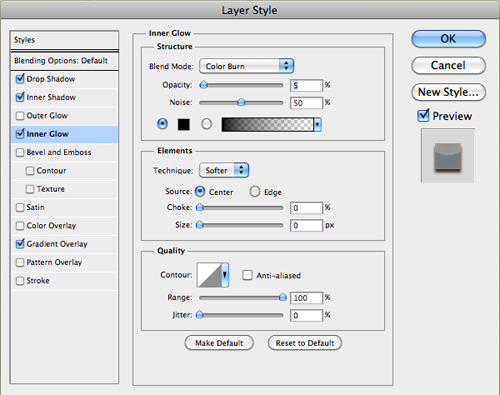
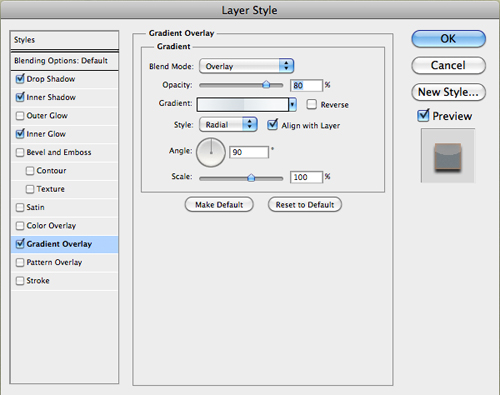
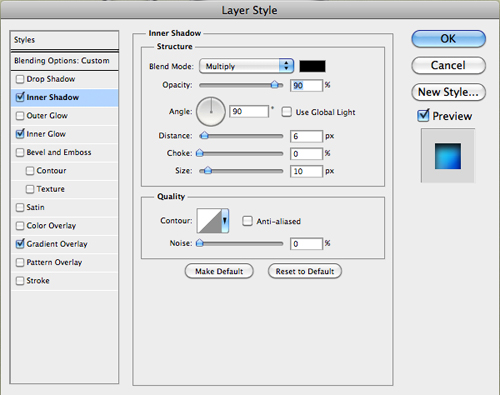
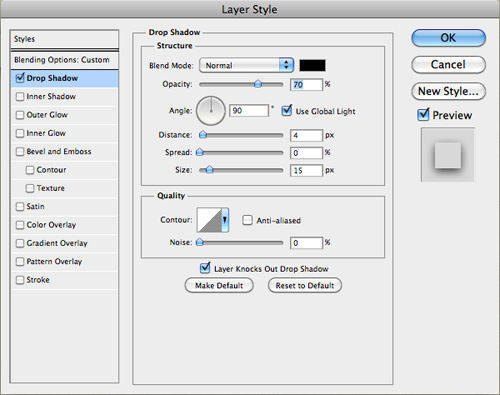
Vào Layer Style bằng cách double click vào layer background vừa tạo, sau đó chỉnh những thông số như sau.


Sau khi hoàn thành, bạn sẽ có cho mình một lớp background như sau:

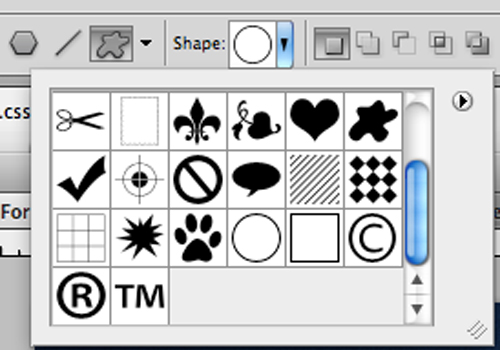
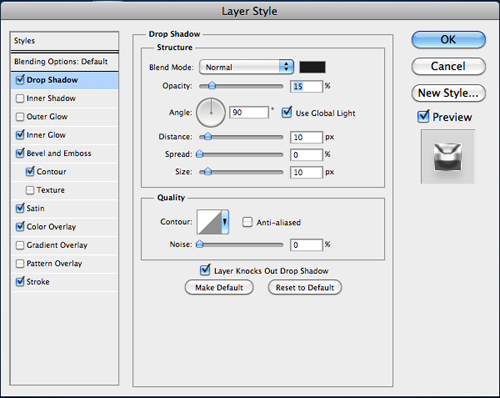
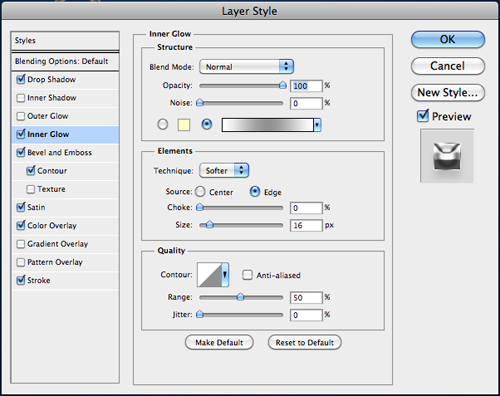
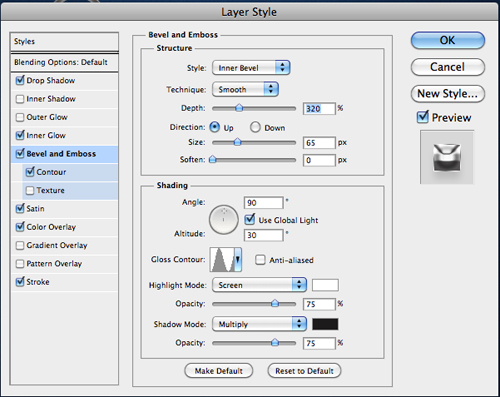
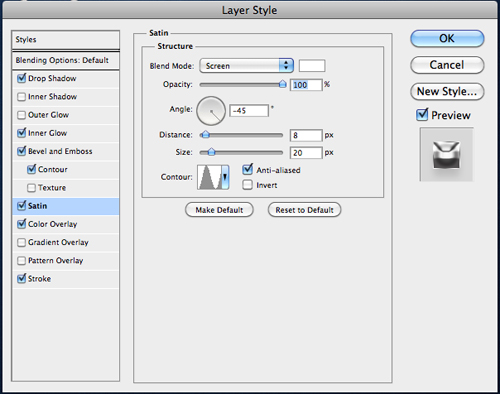
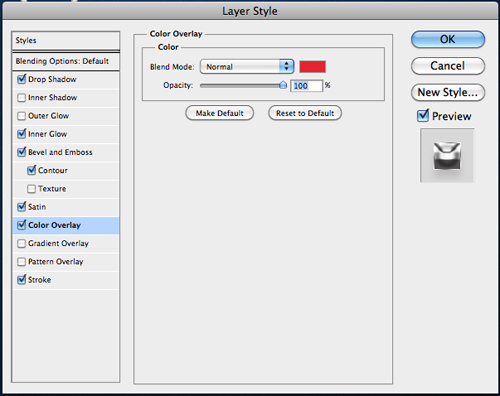
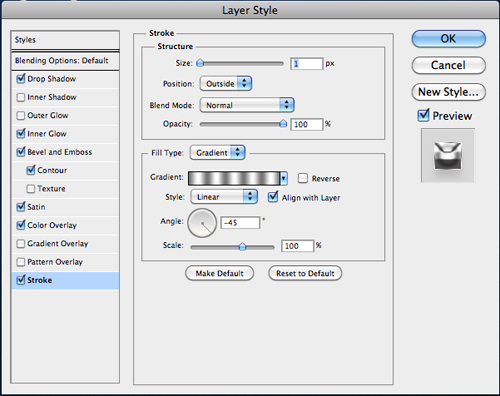
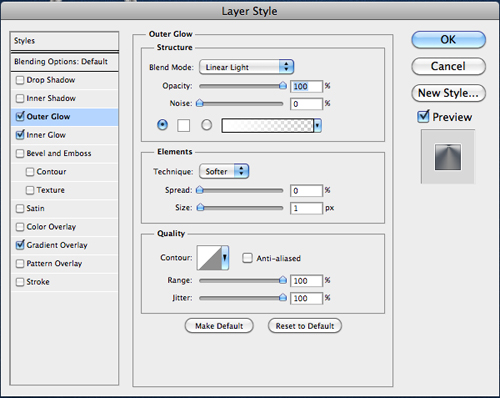
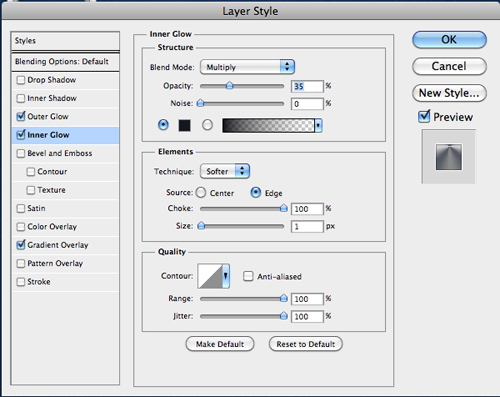
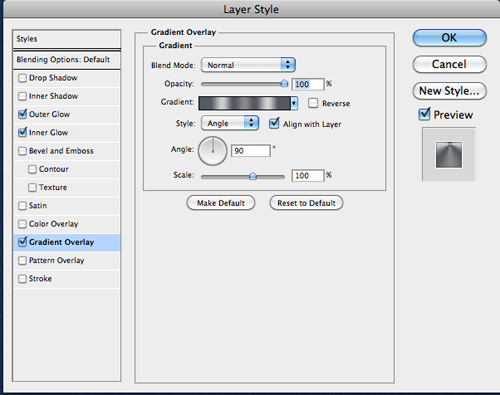
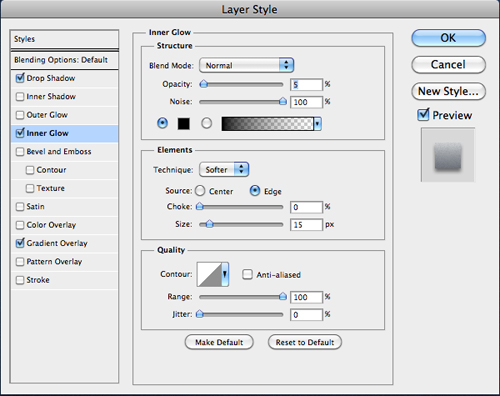
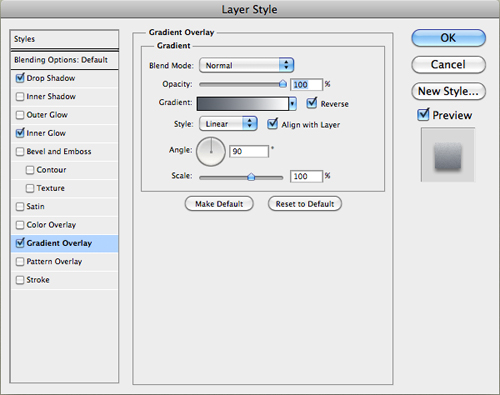
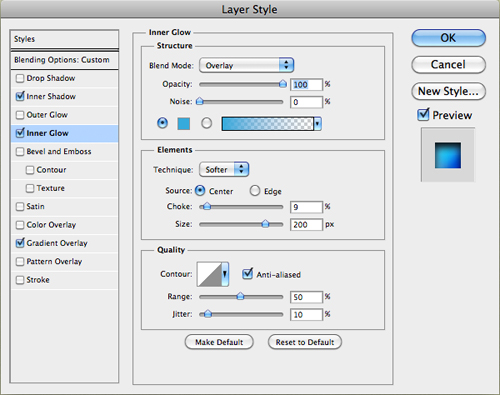
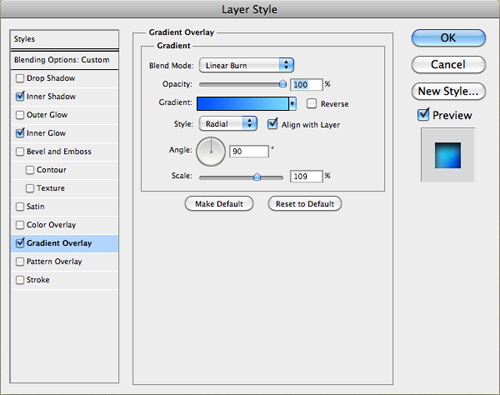
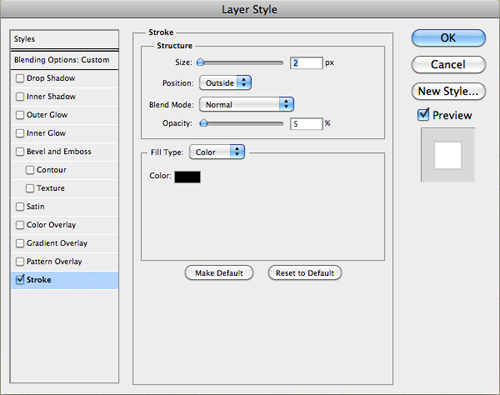
Tiếp theo, chọn Custom Shapes Tool >Circle Thin Frame. Giữ Shift vào kéo rê chuột tạo ra một vòng tròn vừa phải. Double click vào layer chứa vòng tròn vừa tạo để mở bảng Layer Style và chỉnh thông số như trong hình.







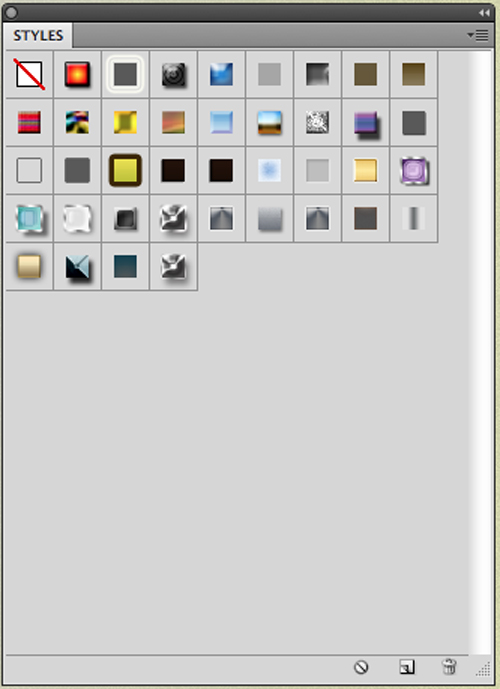
Sau khi hoàn thành, bạn sẽ lưu style hiện tại lại đề áp dụng cho các bước sau. Trong bảng Layer Style có nút New Style, đặt tên tùy ý cho style này, nhưng lưu ý là bạn nhớ đánh dấu chọn vào mục Include Layer Effects.

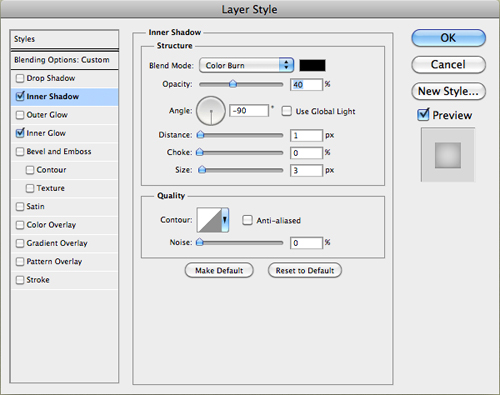
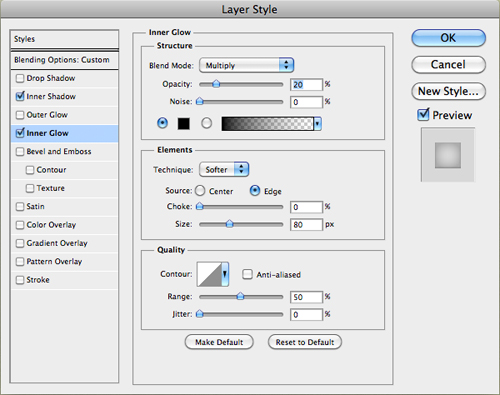
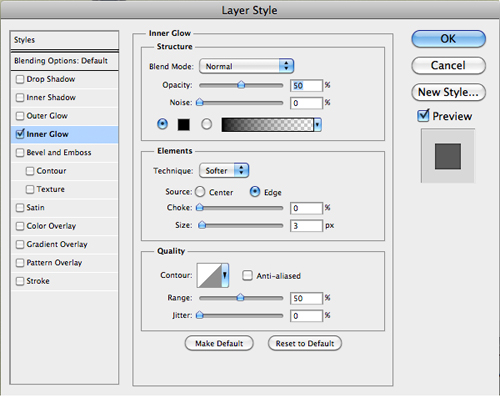
Nhân đôi layer chứa vòng tròn lên một lần, nhấn Ctrl + T rồi thu nhỏ kích thước của vòng tròn vừa tạo sao cho vòng tròn này nằm gọn trong vòng tròn ban đầu, áp dụng các thông số sau vào Layer Style của vòng tròn đó rồi save style lại như bước trên.



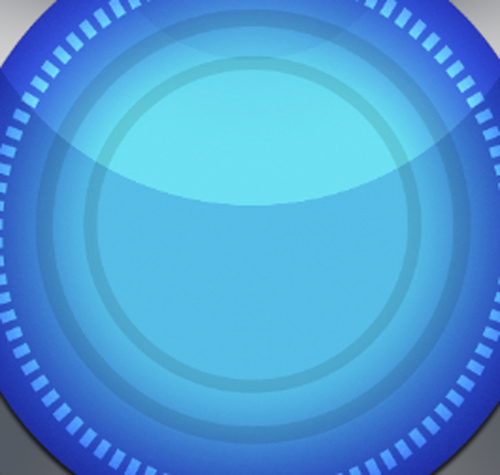
Đến đây chúng ta có được một hình như sau:

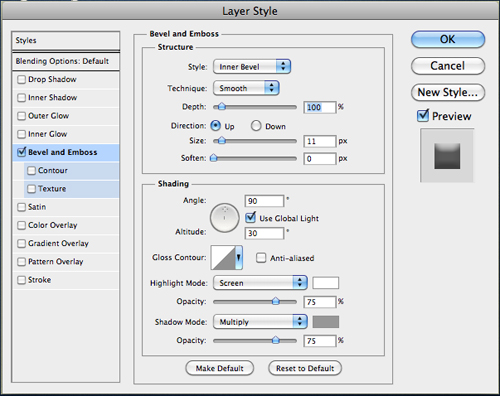
Chọn Ellipse tool, giữ phím Shift và tạo một hình tròn nhỏ. Tiếp tục áp dụng một số layer style sau vào hình tròn đó.



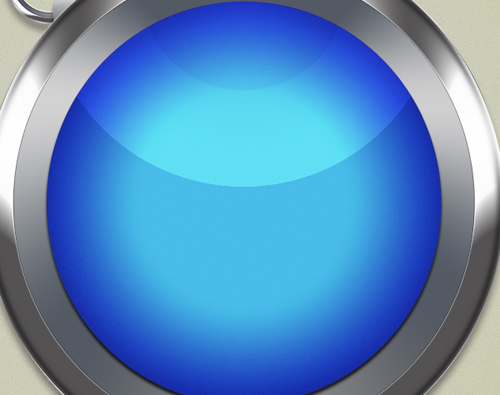
Và đây là kết quả.

Đến đây, bạn vẫn dùng Ellipse Tool, giữ Shift và tạo ra một vòng tròn lớn, đây chính là vòng tròn to trong icon Safari.
Để dùng lại những Style chúng ta đã save từ đầu, bạn nhớ chọn layer chứa vòng tròn vừa tạo, vào Window > Styles, bạn sẽ thấy trong bảng vừa hiện ra có Style được bạn save lúc đầu, click trái chọn Style này.


Nhân đôi layer vòng tròn lớn, thu nhỏ lại và áp dụng style thứ hai được save cho vòng tròn này.

Dùng Ellipse Tool, vẽ một vòng tròn khác nằm giữa vòng tròn nhỏ. Áp dụng các Layer Style sau cho vòng tròn vừa tạo.




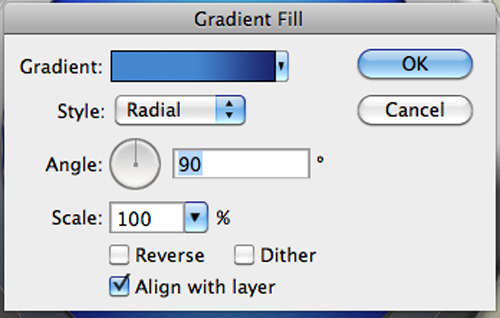
Đồng thời thêm Gradient Fill cho layer này.

Và đây là kết quả.

Bước tiếp theo đòi hỏi khá nhiều sự kiên nhẫn cũng như khéo tay, chọn công cụ Rectangular Marquee Tool, vẽ một hình chữ nhật nhỏ, Fill màu trắng, nhân đôi layer này lên nhiều lần và xếp thành một vòng tròn như trong hình.
Sau đó chọn tất cả những layer hình chữ nhật lại, nhấn Ctrl + E để gộp lại làm một, cho mode màu là Overlay.

Dùng Circle Thin Frame để tạo hai vòng tròn nhỏ như hình, gộp hai layer đó lại làm một và cho Fill bằng 10%.

Dùng Ellipse Tool, tạo một vòng tròn lớn bằng vòng tròn màu xanh, áp dụng các style sau cho vòng tròn đó.



Tạo thêm một vòng tròn nữa và áp dụng những style sau cho layer này.


Bạn có thể tạo ra hình ở trung tâm dễ dàng bằng cách kết hợp các shape. Khi hoàn thành, bạn cho layer này Opacity và Fill bằng 65% và mode màu là Linear Dodge (Add). Sau đó áp dụng style sau.


Tiếp theo bạn tạo ra một hình cây kim trong la bàn, áp dụng style sau cho layer này.


Tạo một vòng tròn nhỏ nằm trên cây kim vừa tạo và cho các thông số sau vào Layer Style.

Tạo thêm một vòng tròn nhỏ nữa bên trong vòng tròn vừa tạo, tiếp tục áp dụng style mới cho layer này.


Và đây là kết quả cuối cùng.